Table of Contents
Creating dynamic charts in CSS3 is easy, Here are some code examples for dynamic charts in pure CSS3.
Graphs are used to represent table content/ data graphically, with the use of pie charts, line charts, bar charts, etc. It makes it easier to understand the presented content if we represent it using a graph.
With CSS3, you can now create beautiful graphical charts. CSS3 graphs are lightweight and take less bandwidth to download on the client.
Additionally, you can also easily change the values in the table and it will reflect in the graph. 
This article brings you some very useful websites offering pure CSS graphs and charts.
Below are some simple dynamic chart in CSS, download gradian and gradient location use CSS and HTML to implement this chart in your code.
Pure CSS chart for dynamic content
.container{
width:300px;
font-family: Arial;
}
.record{
float: left;
width: 100%;
border: 1px solid #ccc;
background-color: #f0f0f0;
margin-bottom: 2px;
-moz-border-radius: 0px 10px 10px 0px;
-moz-border-radius: 0px 10px 10px 0px;
}
.bar {
background: transparent url(gradient.png) repeat-x top left;
float: left;
clear: left;
height: 30px;
}
.bar span{
font-size: 12px;
font-weight: bold;
color: #fff;
float: left;
margin-left: 5px;
margin-top: 7px;
}
.p{
padding-top: 3px;
float: right;
color: #6D8591;
clear: right;
font-size: 12px;
font-weight: bold;
height: 25px;
}
.p span{
font-size: 12px;
font-weight: bold;
float: left;
margin-right: 5px;
margin-top: 5px;
}<div class="container">
<div class="record"><div class="bar" style="width:55%;"><span>Mozilla</span></div><div class="p"><span>55%</span></div></div>
<div class="record"><div class="bar" style="width:30%;"><span>IE</span></div><div class="p"><span>30%</span></div></div>
<div class="record"><div class="bar" style="width:22%;"><span>Safari</span></div><div class="p"><span>22%</span></div></div>
<div class="record"><div class="bar" style="width:20%;"><span>Opera</span></div><div class="p"><span>20%</span></div></div>
</div>
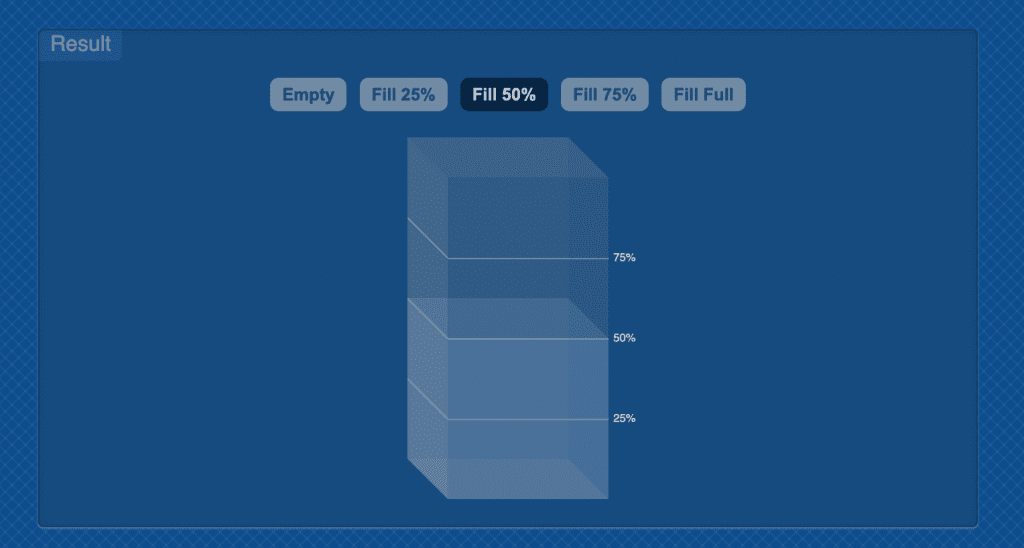
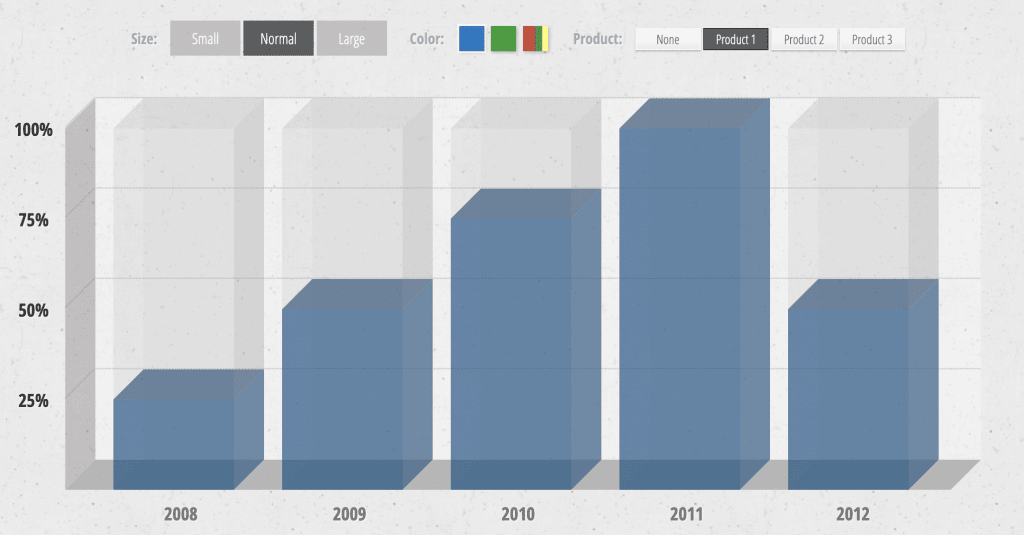
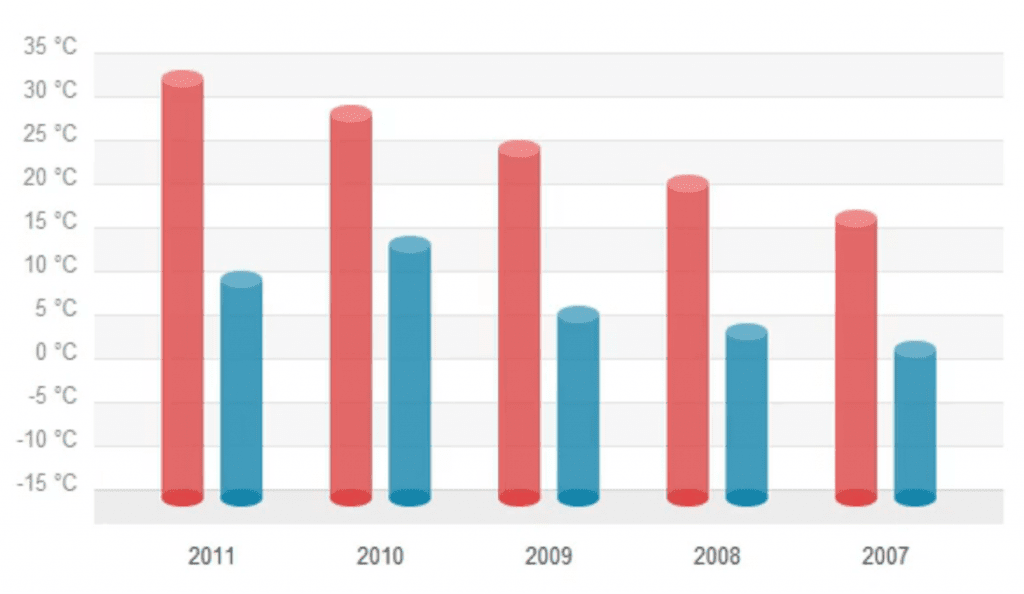
Pure CSS 3D Bar Graph

Animated 3D bar graph in CSS3

pure Css3 3d animated Bar Chart

CSS3 round bar graph

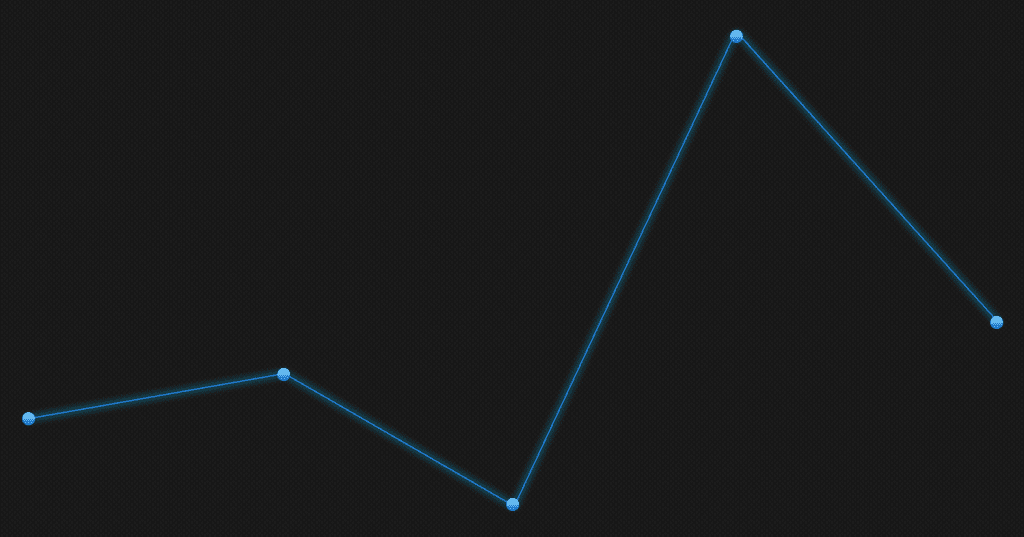
Line graph animation in CSS3

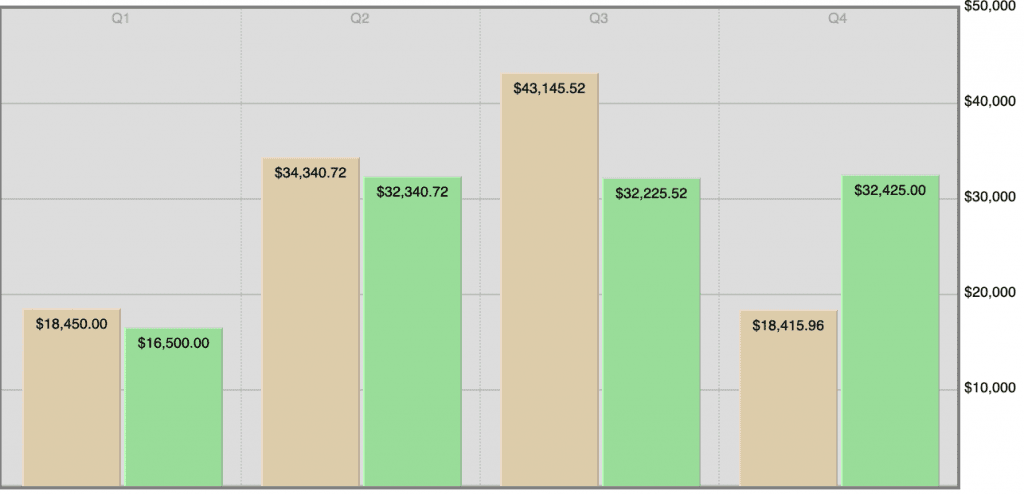
CSS3 graph based on table data

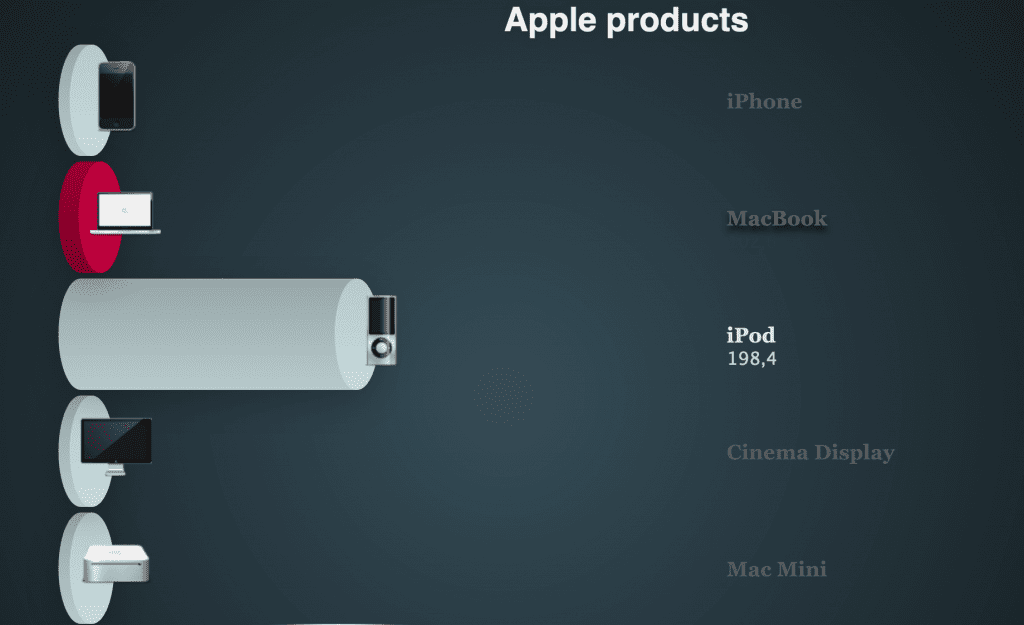
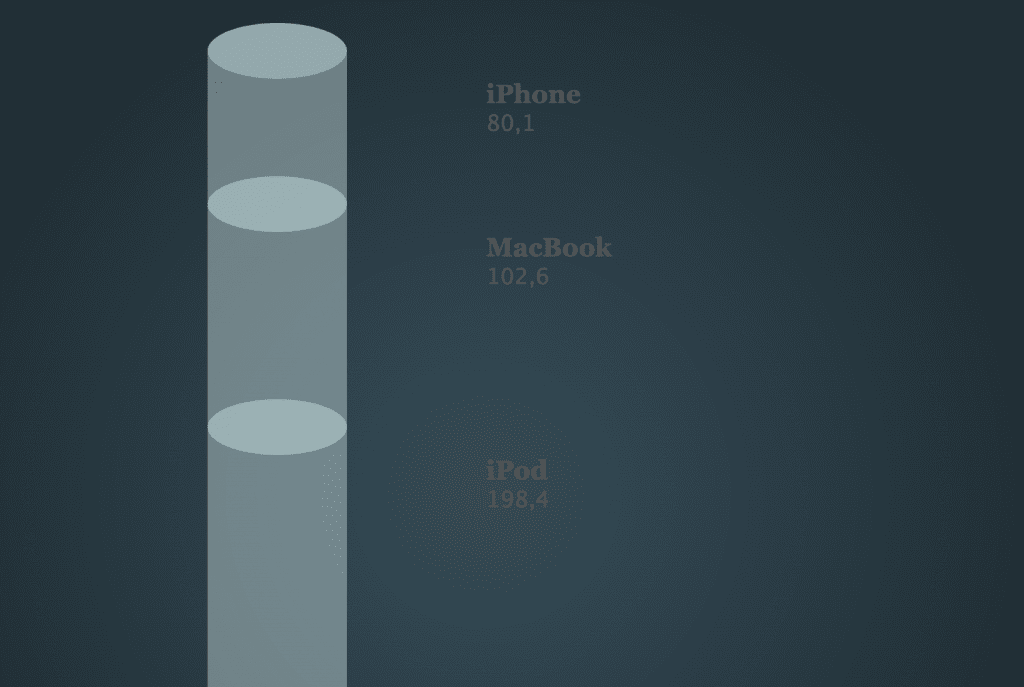
CSS3 pie and pyramid chart

3D bar chart in pure CSS3

If you are learning CSS and looking for a website that could help you accelerate your learning, visit CSS3 Maker.
Create practical CSS3 snippets quickly and paste them directly into your projects. Check out popular and in-demand examples created by top-notch developers. Get to know the latest tricks on CSS.
